TGML Rectangle
The <Rectangle> element defines a rectangle. You can create rounded rectangles by setting values for the attributes RadiusX and RadiusY.
| Attribute | Type | Description |
|---|---|---|
|
Fill |
Brush |
Specifies how the interior of the shape is painted. |
|
Height |
Double |
The height of the rectangle. |
|
Left |
Double |
The x coordinate of the upper left corner of the rectangle. |
|
Opacity |
Double |
A value between "0.0" (transparent) and "1.0" (opaque) |
|
RadiusX |
Double |
For rounded rectangles. The x axis radius of the ellipse used to round off the corners of the rectangle. |
|
RadiusY |
Double |
For rounded rectangles. The y axis radius of the ellipse used to round off the corners of the rectangle. |
|
Stroke |
Brush |
Describes how the line is painted. |
|
StrokeDashArray |
Array of Double |
The pattern of dashes and gaps used to outline shapes: |
|
StrokeWidth |
Double |
The width of the outline of a line. |
|
Top |
Double |
The y coordinate of the upper left corner of the rectangle. |
| Visibility | Visibility |
Specifies if the element is visible or not. |
|
Width |
Double |
The width of the rectangle. |
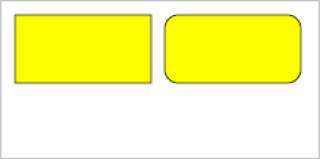
Example:
<TGML>
<Rectangle Left="10" Top="10" Width="100" Height="50" Fill="#FFFF00" Stroke="#000000"/>
<Rectangle Left="120" Top="10" Width="100" Height="50" Fill="#FFFF00" Stroke="#000000" RadiusX="10" RadiusY="10"/>
</TGML>Example on screen: